Mise en relation Restaurant-Livreur
I- Contexte
Dans le cadre de l'élaboration d'un projet de développement d'une application web pour la mise en relations de restaurants et de livreurs de pizza, nous avons élaboré ce cahier de charges tout en le partageant avec le grand public afin que les personnes intéressées (développeur ou partenaires financiers) puissent rejoindre l'équipe projet.
II- Interfaces Livreur
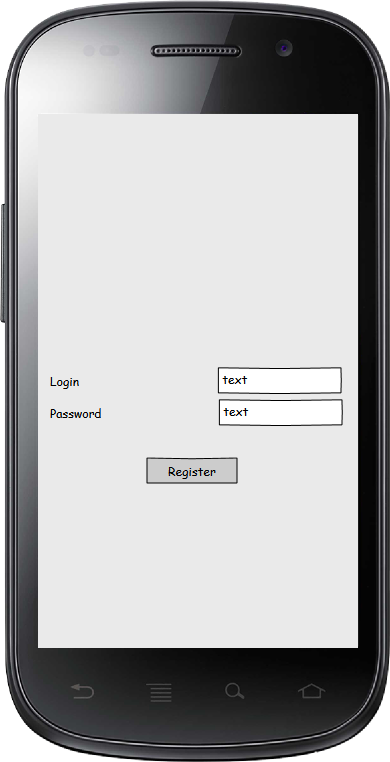
1. Inscription

2. Page de connexion

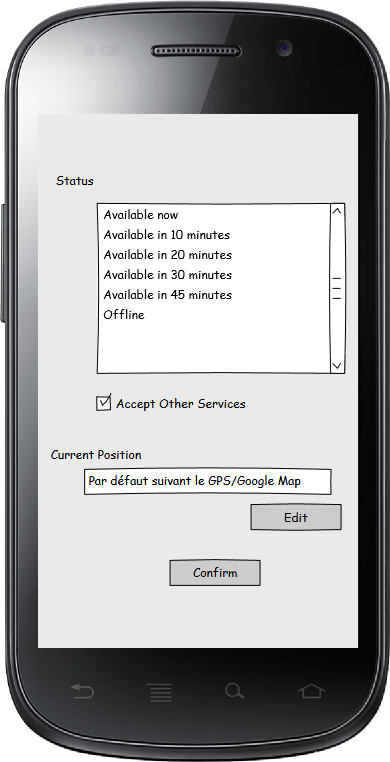
3. Page d'accueil

Remarques
a- Si l’utilisateur choisit dès la connexion l’option « Available in X minutes », la valeur X est décrémentée chaque 10 minutes et le statut est mis à jour. Si X devient 0, le statut devient "Available"
b- Si l’utilisateur modifie manuellement la current position, une comparaison est faite les coordonnées fournies par le téléphone et celles de l’utilisateur, si la différence est plus que 3 km, la saisie est rejetée.
4 Réception d'un ordre depuis un appel

Remarques:
a- Le cercle vert doit clignoter jusqu’à ce que l’utilisateur clique sur l’un des deux boutons ou que 30s s’écoulent.
b- Une fois que le livreur confirme la commande son statut change vers in delivery (available in 45 minutes) ‘ minutes modifiable par le livreur mais il ne peut pas remettre available avant 10 minutes.
c- Le champ position doit être mis à jour suivant la position du téléphone, avec toujours la possibilité de le modifier manuellement par l’utilisateur.
d- Le champ status en haut pourra être modifié manuellement par l’utilisateur suivant les statuts mentionnés dans la page d’accueil.
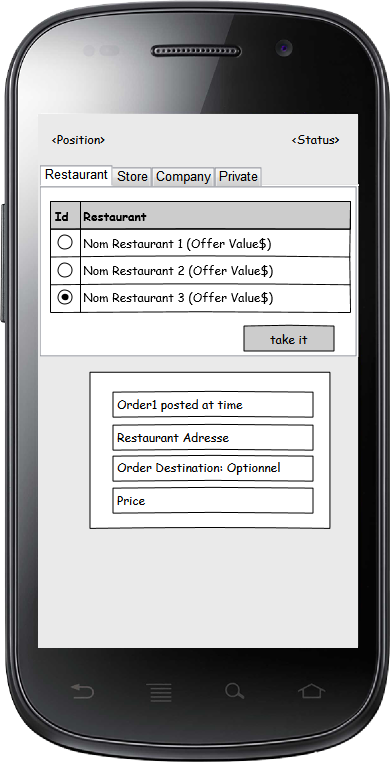
5 Réception d'un ordre depuis le tableau de bord

Remarques:
a- L’utilisateur a la possibilité d’avoir des détails de chaque ligne, dans ce cas, un pop-up s’affiche dans la même page avec les détails de la commande (order).
b- Une fois que le livreur confirme la commande (bouton take it), son statut change vers in delivery (available in 45 minutes) ‘ minutes modifiable par le livreur mais il ne peut pas remettre available avant 10 minutes.
c- Le champ position doit être mis à jour suivant la position du téléphone, avec toujours la possibilité de le modifier manuellement par l’utilisateur.
d- Le champ status en haut pourra être modifié manuellement par l’utilisateur suivant les statuts mentionnés dans la page d’accueil.
e- Les trois autres onglets sont vides.
6 Suivi de l’historique des livraisons

Remarques:
Lorsque l’utilisateur clique sur l’une des lignes, une fenêtre pop-up s’ouvre, elle se ferme en cliquant sur le bouton "Close Window"
III- Interfaces Restaurants
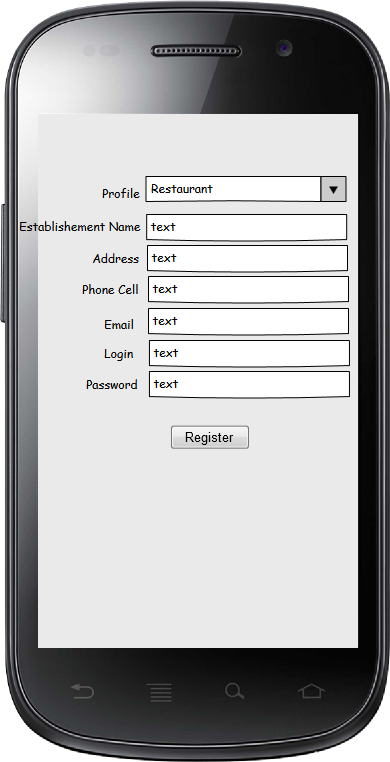
1. Inscription

Remarques :
a- Les autres valeurs de la liste déroulante sont : Store, Company, Individual
b- Si le profile sélectionné est Individual, le label « Establishment » devient « Name/Family Name » et s’il est de nouveau l’un des autres valeurs de la liste déroulante, la valeur initiale est remise.
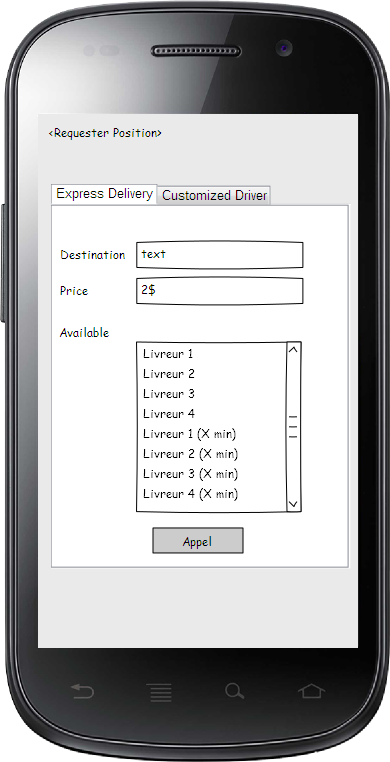
2. Emission d'une commande express

3. Emission d'un ordre vers un livreur spécifique

Remarque :
a- Les livreurs ayant la mention X minute sont verrouillés.
b- En cliquant sur le bouton « Appel », un cercle vert clignotant similaire à s’affiche pendant 30s ou suite à l’annulation de l’utilisateur :

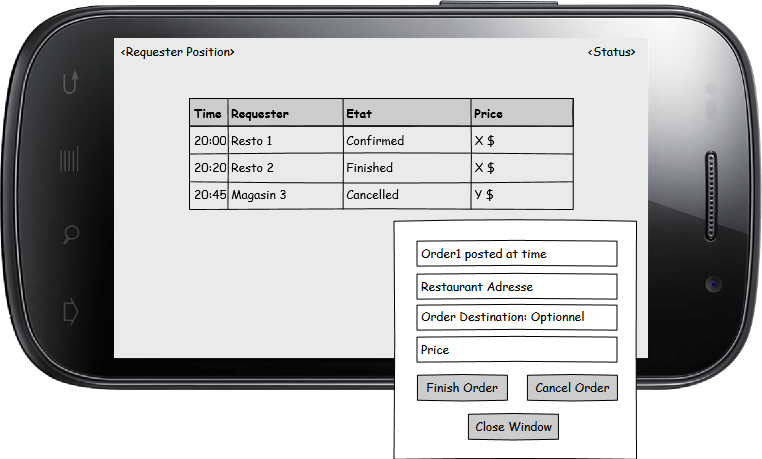
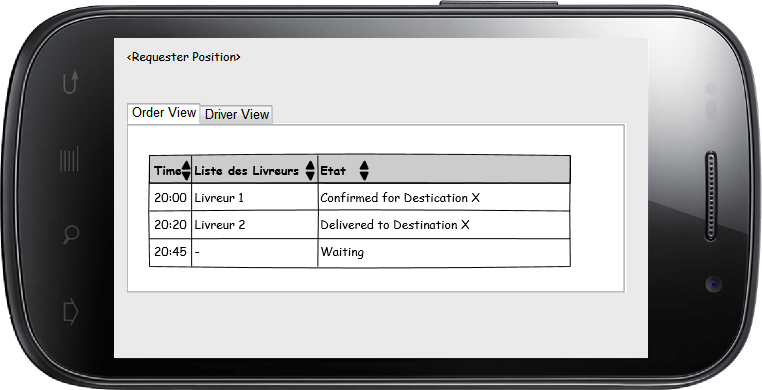
4. Suivi livraison vue ordre

Remarques:
a- Le tri par défaut est celui par temps croissant.
b- En cliquant sur les icônes à l’entête de chaque colonne, le tableau doit être re-trié (ordre croissant/décroissant).
c- On choisit trois couleurs suivant l’état : Confirmed en bleu, Delivered en vert et Waiting en oranger.
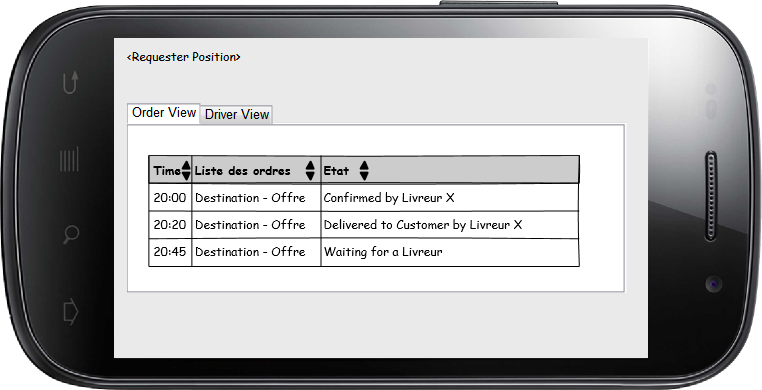
5. Suivi livraison vue livreur

Remarques :
a- Le tri par défaut est celui par temps croissant.
b- En cliquant sur les icônes à l’entête de chaque colonne, le tableau doit être re-trié (ordre croissant/décroissant).
c- On choisit trois couleurs suivant l’état : Confirmed en bleu, Delivered en vert et Waiting en oranger.
IV Conclusion
A ce niveau, l’objectif de ce document est de donner aux différents intervenants une vision globale sur le projet. La prochaine étape sera d’élaborer les aspects projets (budget, planning, marketing...). A cet effet, FreelanceModule est ouverte à toutes les propositions des personnes intéressées.